URL: /
Criterion: 1.4.12 Text Spacing (AA)
Text size and spacing issues are the second most common failure. And it probably affects a wider range of users, both those considered disabled and those that aren’t (including yours truly), than other failures.
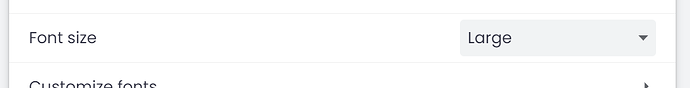
The first thing to keep in mind is that the base size of the text on a web page should generally be assumed to be user-defined. All browser include some kind of setting for the default base text size. For instance, in Brave (Chrome-based):
This setting is usually 16px out of the box. Some people have it set as high as 32px or more, and this depends on only on their ability, but also on the screen type, distance from the screen (e.g., a large home theater screen placed at several meters away can take up a smaller portion of our field of view than a smaller 27" LED at arm’s length), screen resolution, etc.
Applications must never interfere with the user’s ability to adjust text-related parameters.
Also, the smallest text size used anywhere should never be below 87.5% of the base size (14px on unadulterated desktop browsers, but this is just a reference value). In addition to text size, it should be assumed that users are able to adjust such text-related parameters as letter spacing and leading (line spacing) without affecting the layout.
When expressing text size, we ideally want to use all relative units everywhere, meaning em and rem units, and percentages. And this is usually a lot easier said than done. When text sizes are converted to relative units, it automatically results in layout breakage in any place where layout is specified in non-text-relative units like px.
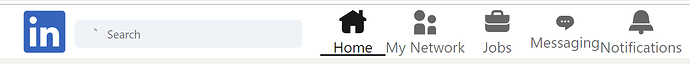
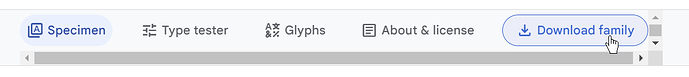
Here are a few examples of what happens when the adherence to text-relative units is partial:
From LinkedIn:
From Google fonts:
A proper fix for this issue requires a thorough and systematic transition to fully text-relative styling with no exception. This means:
- All dimensions, not limited to text size, is expressed in em or rem (and vh, vw for layout related dimensions).
- Media queries are expressed relative to the content and not the screen.
- Pixels are permitted only to express very small dimensions related to non-text-relative elements (mainly borders)
- There is no “default base text size” specified by the application author anywhere
- The lower limit of the font size must be capped at 0.875rem (e.g., by making sure, or by using something like
max(0.875rem, $desiredEmSize)).
Once this is done, developers that touch the UI must be briefed and trained to use this approach.
This task must also be done before tackling any layout-related fixes as switching to text-relative units will usually require the layout to be redone.
I understand that some of you reading this might feel quite skeptical about it, but it is what it is. Please give it some thought, and play with your browser settings. As there is no way around this, I intend to take this task on as the very first one following the assessment of the home page.