URL: /
Criterion: 2.1.1 Keyboard (A)
Ideally all controls should be keyboard-reachable and keyboard-operable.
In Indico, I see several elements that are not keyboard-operable and several that are not keyboard-reachable, so I’m going to give just one example here, and will limit subsequent examples to just those elements for which fixes are different.
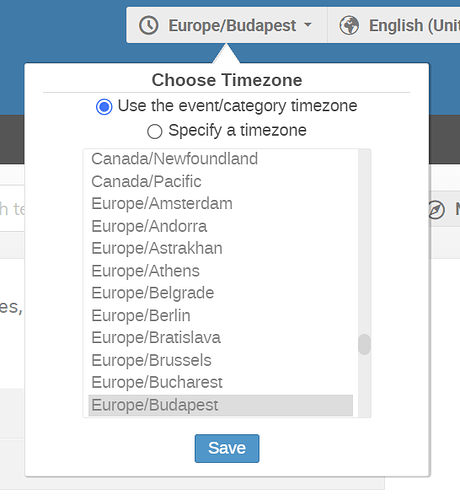
The time zone selector, when expanded, does not receive focus, and the elements within the time zone selector widget do not follow the button in the tab order. This means it is not possible to tab into the widget and interact with it after opening the popup using the keyboard.
I am not familiar with the qtip2 library, so I will defer a definitive decision until later. For now I am considering two alternatives:
- Use a
DETAILSelement for the popup, which would place the widget in the correct tab order. This can potentially be styled to look like the existing popup. It also has the advantage of requiring no JavaScript to work. The downside is that it may still pose the same challenges that the existing one has when it comes to accommodating very small screens (or high zoom levels). - Use a
DIALOGelement for the popup and turn it into a modal dialog. This is a larger departure from the current UX, and it requires some JavaScript (just a little). The benefit of this approach is it integrates better into smaller screens (high zoom). TheDIALOGelement automatically focuses the first available form control when it is opened, so it also solves the tab order / focus issue.