URL: /
Criterion: 1.3.1 Info and Relationships (A)
Headings are labels for sections within the page. Even without a SECTION tag, content becomes a section when preceded by a heading. Heading level determines whether a section is part of another section (subsection) or a new one. Headings are frequently used by accessibility technology to enable quick navigation around the page, and also to get a feel for what the page contains. Therefore, they must be in the correct relationship to each other, and contain text that accurately describes the contents of the section.
Note that the order in which headers are indexed is the document order, not the visual order. It is therefore quite important that visual order matches the document order. Although CSS allows us to change the visual order of the elements and establish different spatial relationships between items, it should never be done in a way that changes the heading order.
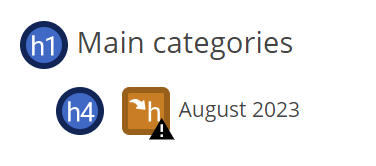
On the home page, the event list section starts with a H4 header, although there are no H2 and H3 sections above it.

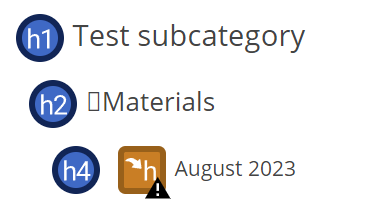
While this is not automatically treated as failure of the 1.3.1 success criteria, it may be a failure if it does not allow correct navigation. On the home page, it is difficult to see the issue because there are no other headings, but visiting the category page uncovers the problem:

Here, the “August 2023” heading is treated as a subheading of the “Materials” subheading, because it appears after it in the document order, and is a lower level.
I intend to first fix the order in which the sections appear in the document. Therefore, I will flip the order of the category content and the sidebar.
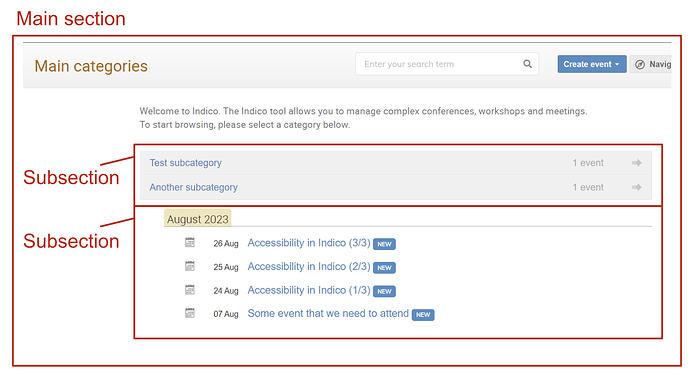
From the information architecture point of view, we have the following situation on the homepage:
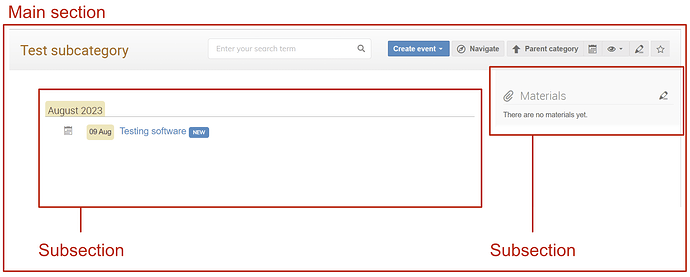
And the following on the category page:
I can visually establish this sectioning by looking at the page layout and the grouping of similar-looking elements, but this sectioning is not established in the markup.
Instead of simply promoting the H4 heading to H2, I intend to add appropriate H2 headings to the marked sections (if they already don’t have one). The newly added headings will be visually hidden so the appearance of the page after this fix will remain the same. I will then promote the H4 heading to H3.