I would like to implement a simple customization, but it turns out to be more complicated than I had anticipated. I am starting to think that I may not be looking in the right direction.
I am running Indico 3.3.3 and I want to hide the “Download material” button from the header.
My first idea was to use CSS. I added the following custom CSS:
a.i-button.text-color.subtle.icon-package-download {
display: none !important;
}
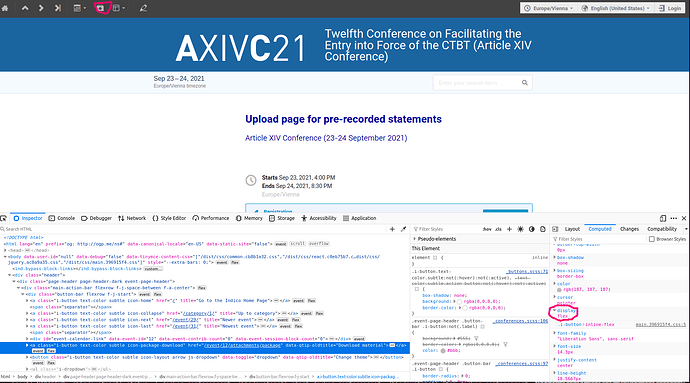
The CSS is loaded but the display attribute is still set to “flex” and the button keeps appearing.
So next, I tried to customize the header and remove the code for the button. Unfortunately, it is easy to extend the header, but removing something is not so easy: it means replacing the whole header, and I would rather prefer to avoid that, so that future upgrades would not be too painful.
Am I missing an obvious solution here?
I tried with devtools and it works fine there… Can you inspect the button and check if something overrides your CSS rule, or if it’s not used at all?
PS: This is a cleaner way to do it:
a[href$="/attachments/package"] {
display: none !important;
}
Thanks for your prompt reply.
I tried your CSS and it also fails to be applied. I send a screenshot where you can see that the display is set to “flex”.
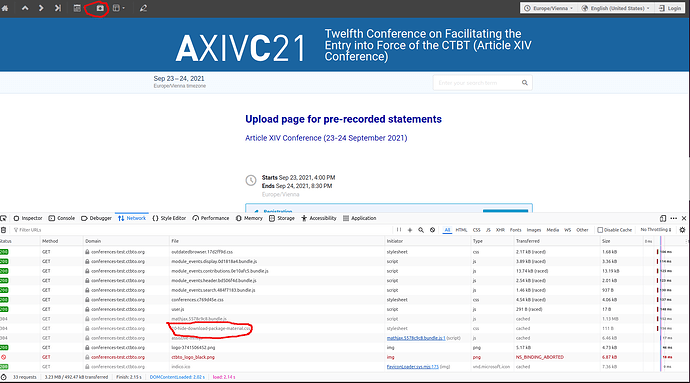
My custom CSS is indeed loaded (I see it in the Network).
I am no CSS specialist, so maybe I am missing something obvious here?
Where exactly did you put that CSS?
I managed to find your event after some googling and do not see any custom CSS there, neither event-level CSS nor global CSS.
I put the CSS that you had sent:
[bonnet@alv620 css]$ cat 10-hide-download-package-material.css
// Hide the package material download button
a[href$=“/attachments/package”] {
display: none !important;
}
The event you found is on the Production server. I am testing changes on a Staging server, which is not publicly accessible.
However, I think that my CSS is indeed loaded on the Staging server, because I see the file in the Network tab (see attached screenshot)
Reload using ctrl+f5 to make sure you don’t have an outdated version from your cache. also open it directly to confirm that you have the right content there
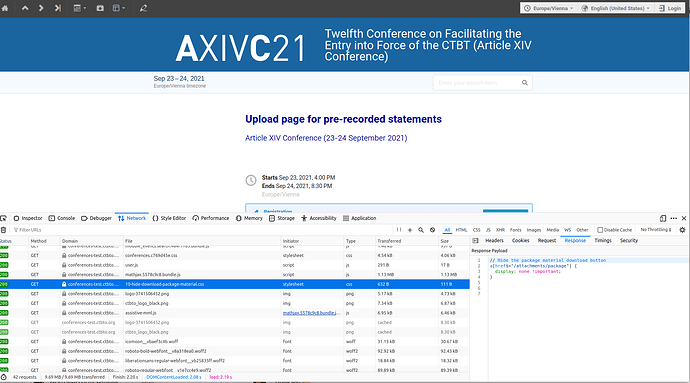
Reloaded and checked the content: seems fine.
CSS does not use // ... for comments, but only /* ... */.
Not sure if the invalid comment syntax breaks the rest of the file.
Now I feel very silly: I removed the comment and it worked 
I thought of many possibilities, but not the obvious one! When I said that I might be missing something obvious, I did not think it would THAT obvious 
Anyway, thanks a lot for your patient help!