Hi,
My indico in the Call for abstracts I’m having problem with the template, because the button is being overlapped by the deadline text, so it’s hard to click on the button since the link is hidden behind the text.
Is it possible to customise this template? Or is there other way to solve this problem?
My indico version is 3.2.5.
Thanks in advance-
If you have a display problem, can you please share a screenshot of this?
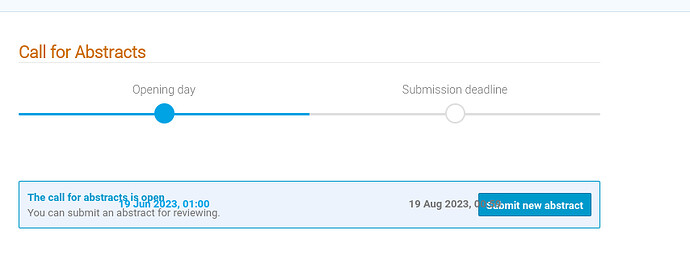
Here the screenshot, I’ve tried with different resolutions and the problem is still the same, the button is behind text and it’s very difficult to find where to click
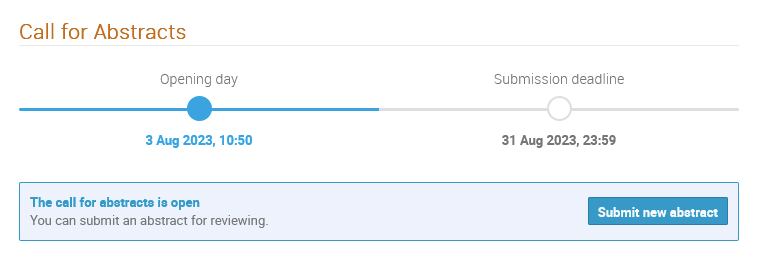
Do you have a link to the page? Are you using a custom conference stylesheet? Which browser are you using (it looks fine for me with both Firefox and Chrome)? It is certainly not supposed to look like this. In fact, it looks like this on a test event I just created:
Hi,
I’ve found that this happens when i don’t write anything in the “Announcement” field on Abstracts settings.
If i will write anything there the box will be automatically move under that text.
I’ve tested in different browsers and the problem is the same. And for this event i’m using the default template of indico.
The url is: IBERGRID 2023 (25-29 September 2023): Call for Abstracts · LIP Indico
But now you will see the sentence “Call for Abstracts” that I’ve had inserted in the “Annoucement” in abstracts settings, otherwise the dates will be over the button.
I think it this block from LIP.css:
.clearfix .flexrow {
height: 90px;
}
Which makes all flextrows quite high. You probaly want to limit this to the subtitle row.
Hi,
But for this event we didn't use any custom css, it's disable in the settings of this event!
So that file shouldn't be loading!!!
<link rel="stylesheet" type="text/css" href="/static/custom/css/LIP.css">
This is from your instance-wide CSS customization directory…
.header .clearfix .f-j-space-between { background: url("../files/LIP_logo.png") 1em center no-repeat; }
.header .clearfix .header-logo { opacity: 0; }
.clearfix #session-bar { opacity: 0.9; }
.clearfix .flexrow { height: 90px; }
BTW, this is not the proper way to change the logo. There’s a LOGO_URL setting which you can use instead.